LingmeiZhao.github.io
Bulletin Board
Web design is fabulous for me because I can show whatever fantastic on the web. What I wanted to create is a bulletin board. Therefore, I began my creating work using Javascript.
Design Web Style
The first thing did is design the style of bulletin board using CSS. I planned background color and size. Then I constructed the form of the note. Finally, I developed the color of every button, which was used on the bulletin board.
Using React.js to design an UI
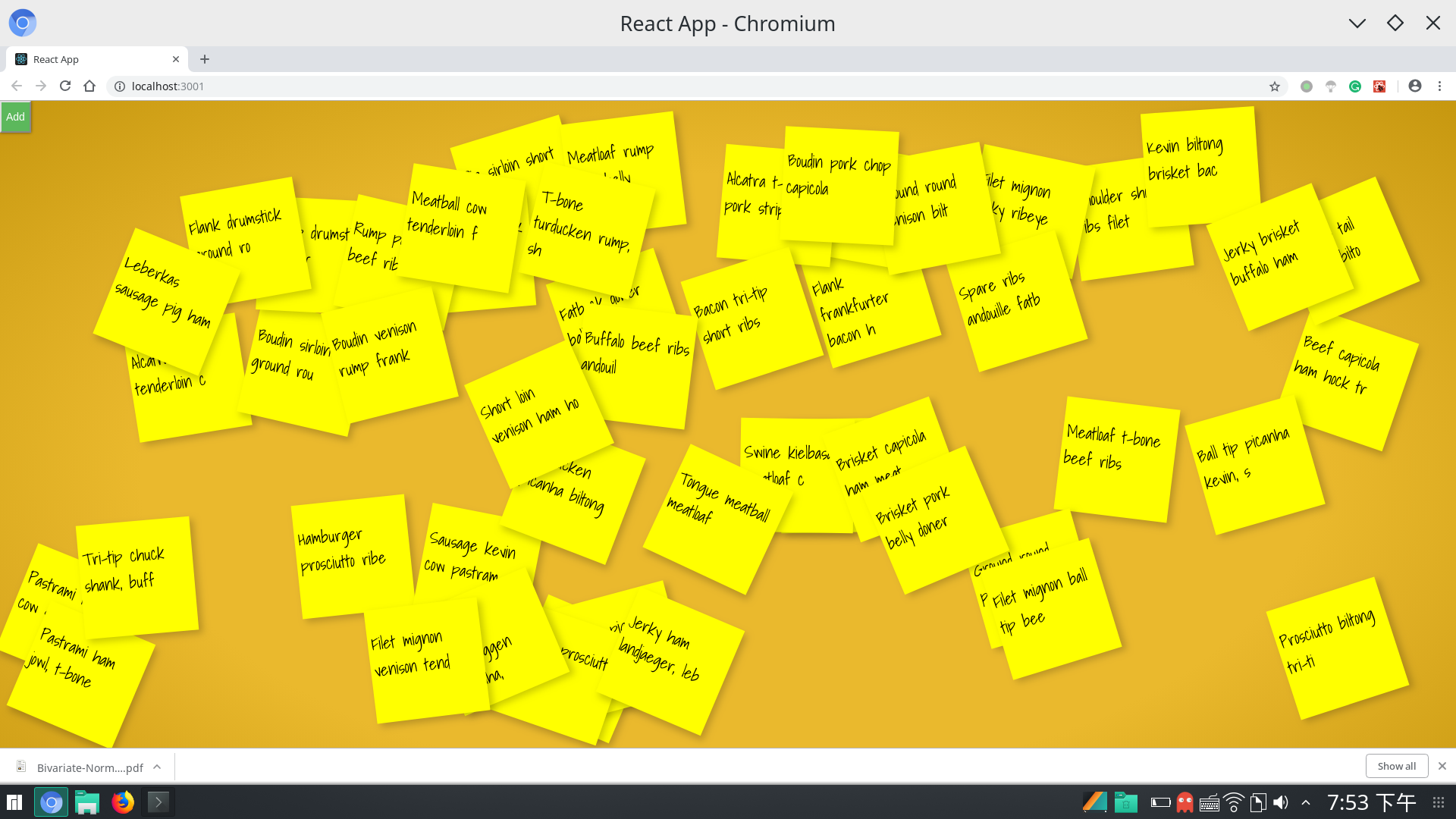
I plan to use Javascript to complete my project since one of the libraries of Javascript–react.js is easy to use. What’s more critical is react is very efficient and flexible. Firstly, I create the board, which is used to show the notes. I designed two main functions, adding notes and displaying notes. After I had a board, I began to create the note. There are three functions of notes, which are removing notes, editing information and save information. Finally, To make my bulletin board more beautiful, I used a random number to choose the position of every note.
After I finished my bulletin board, I deployed it on my GitHub pages. Now, everyone can use the link to open my bulletin board and can use it. Here is the link. Bulletin Board